テーマを書き換えよう
新しいサイト・ブログを用意
それでは、テーマを作っていきましょう!
テーマを作るには、デザインを編集しても大丈夫なサイト、もしくはブログが必要です。
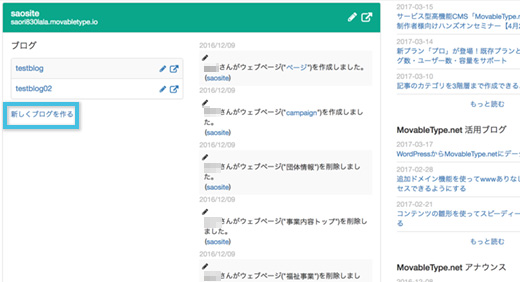
現在使っているサイトを使用するか、「新しくブログを作る」から新しいブログを作成し作業を始めましょう。

既存のサイトを使いたくない場合は「新しくブログをつくる」で新しいブログを作って作業しましょう。
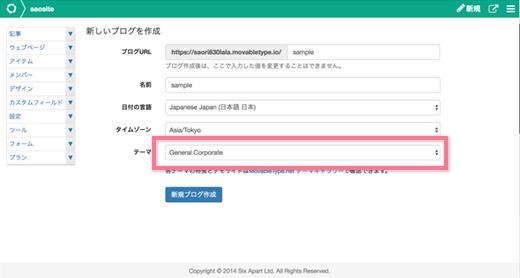
用意したブログの初期設定をし、サイトのデザインを変更します。
ブログURL、名前を任意のものに設定し、テーマからデザインテーマ「
General Corporate」を適用します。

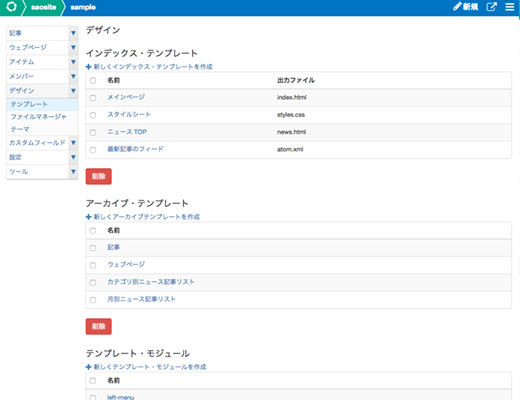
適用できたら「General Corporate」の構成を確認してみましょう。
デザイン>テンプレートでみることができましたね。

大事なものは揃っています!
書き換えの準備をしよう
今回は、練習のため一度すべてHTMLの状態に戻してしまいます。
先ほどダウンロードしたzipファイルの、htmlのファイルをエディタで開きコピーして、現在適用されているテンプレートの内容に上書きして書き換えてください。
どのフォルダがどのテンプレートに対応しているかを確認しながら行いたい場合は、前ページのサンプルテーマをダウンロードしようを参考にしてください。
ダウンロードしたフォルダに含まれる、htmlファイルをエディタで開きコピーして、先ほど対応させたテンプレートの内容をペーストして書き換えてください。

月別、カテゴリ別の記事アーカイブは両方archive.htmlの内容をいれましょう。
また、テンプレートモジュールはすべて削除してください。
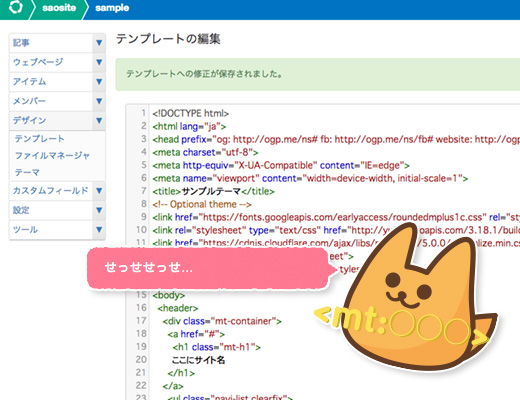
すべて書き換わったら準備完了です!

まっしろ…
書き換えたことでMTタグが消えて、記事やぺージが自動で増えないサイトになってしまいました。さらにCSSへのリンクも切れてしまったので、スタイルが当たっていない状態です。。。
ですが安心してください。これにMTタグを入れ込むことでテーマとして動くようになります。
今回はMTタグを覚えてもらうために、CSSでのスタイルの設定はあらかじめしてあります。CSSを書き換える際は、テンプレート>インデックス・テンプレートから直接書き換えます。
続いて、画像を準備します。
おー!

