モジュールを作って効率的なサイトに!
引き続き、ぺージに必要なものをMT化していきましょう。
メインぺージにはフッターがあるのでそれを追加します。今回はシンプルに、ぺージタイトルを入れたものを作ります。
いままでのタグを使って表示させることができるね!


<footer class="footerArea">
<div class="mt-container">
<p class="footerArea_logo">
<$mt:BlogName$>
</p>
</div>
</footer>
表示されました。
さて、今回作ったフッターもですが先に作ったヘッダー、ナビゲーションなど…
どこのぺージにも共通する部分が出てきました。
これをほかのテンプレートにも何度も書くのはめんどう…。 何かいい方法はないかな?
テンプレート・モジュールを使う
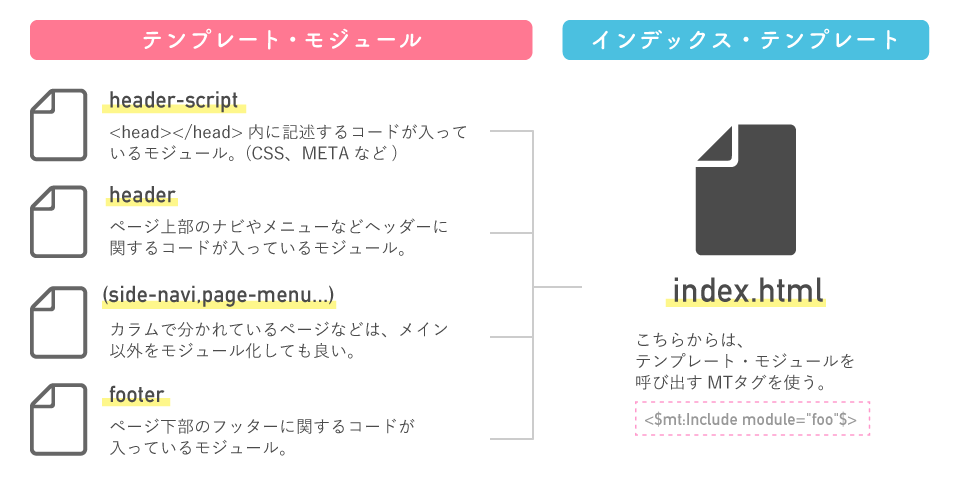
こんなときは、テンプレート・モジュールの出番です。知識編でも少しご紹介しましたね。
複数のページの共通事項はモジュール・テンプレートに記述し、インデックス・テンプレートや、アーカイブ・テンプレートから呼び出して使います。

呼び出しのMTタグを1行書けばフッターを呼び出せるので、インデックス・テンプレート側はすっきりしますね。
さらに、フッターに修正をする場合にもテンプレート・モジュールの中を変えれば、全ページのフッターが書き換わるのでとっても楽です♪
使いまわせるパーツは、モジュール化しておきましょう。
テンプレート・モジュールを作ってみよう!
では、実際にヘッダーをモジュール化してみましょう!
デザイン>テンプレートにテンプレート・モジュールの項目があり、ここから作成します。

今回はヘッダーのモジュールなので、名前をheaderとつけました。
モジュールはたくさん作ることができるので、わかりやすい名前をつけてあげてくださいね。
他テンプレート同様に、編集画面から記述ができます。そのモジュールが担う部分を書いて、保存しましょう。
今回はヘッダー内の内容をモジュール化するので、該当の部分をインデックス・テンプレートからコピーして持ってきます。
コピペでペタッともってこよう!
テンプレート・モジュールを呼び出そう!
続いて、インデックス・テンプレート側を書き換えます。
モジュールを呼び出す際に使うMTタグはこちらです。
<$mt:Include module="モジュールの名前"$>
- <$mt:Include$>
- モジュールを読み込むときに使うタグです。
- https://movabletype.net/tags/2007/08/include.html
"モジュールの名前"部分には、作ったモジュールの名前を入れます。
先ほどヘッダーの記述を入れたモジュール、headerを作ったので、ここは<$mt:Include module="header"$>ですね。
インデックス・テンプレート側に書いて、呼び出します。

これで保存すると…

先ほどと変わらずに表示されました!
同様にして、footerのモジュールも作っておきましょう。


